
tl;dr
Um den Fliegendreck links neben der Ergebnisliste dreht sich die ganze Aufregung in der Aktuellen LSR Diskussion. Jetzt ehrlich?
Und jetzt die Longform:
Prolog
Nachdem der Bundestag das LSR in 2. und 3. Lesung verabschiedet hat (PDF), wird es Zeit, dass ich mal wieder etwas in dieses Blog schreibe.
In der Änderung vom Mittwoch vor der Abstimmung wurde in Punkt 2 die magische Phrase “es sei denn, es handelt sich um einzelne Wörter oder kleinste Textausschnitte.“ hinzugefügt. Über die Auslegung ob Snippets damit gemeit sind wird bereits trefflich gestritten.
In der Begründung von Punkt 2 wird dann auf die BGH Rechtsprechung zu Vorschaubildern Bezug genommen:
“Die freie, knappe aber zweckdienliche Beschreibung des verlinkten Inhalts ist gewährleistet. Suchmaschinen und Aggregatoren müssen eine Möglichkeit haben, zu
bezeichnen, auf welches Suchergebnis sie verlinken.
Insofern gilt der Rechtsgedanke der Rechtsprechung des Bundesgerichtshofs zu Vorschaubildern („Vorschaubilder I“, Urteil vom 29.04.2010, Az. I ZR 69/08; „Vorschaubilder II“, Urteil vom 19.10.2011, Az. I ZR 140/10)”
Aber das wissen alle, die auf diesem Blogpost gelandet sind, eh schon lange. Genug der Vorrede:
Irgendwann gestern kam ich auf die Idee, doch mal zu visualisieren was es denn heissen würde, wenn man die Snippets als Vorschaubilder darstellen würde.
Ein Bild sagt ja manchmal mehr als 1000 Worte.
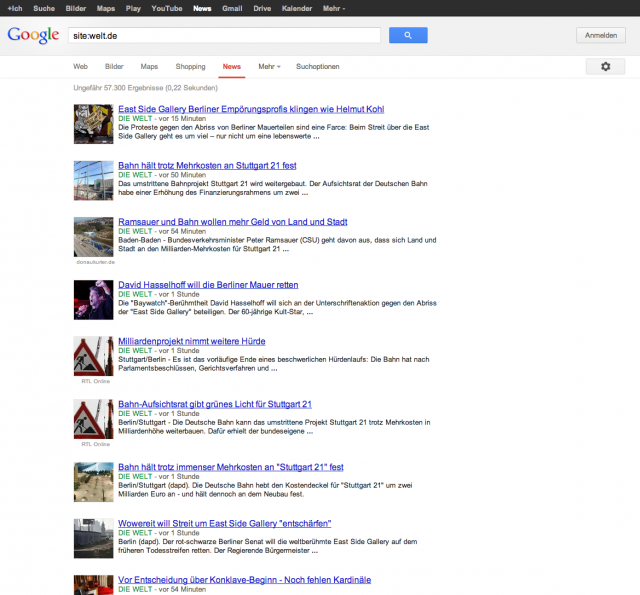
Schritt 0: Google News Ergebnisseite besorgen
Also geschwind mal die Google-News Seite mit site:welt.de befüllt (rein zufällige Wahl). Das ganze sah zu dem Zeitpunkt so aus:

Dann den Quelltext gespeichert, einmal durch HTML Tidy gejagt, damit man die interessanten Abschnitte leichter findet und frisch ans Werk.
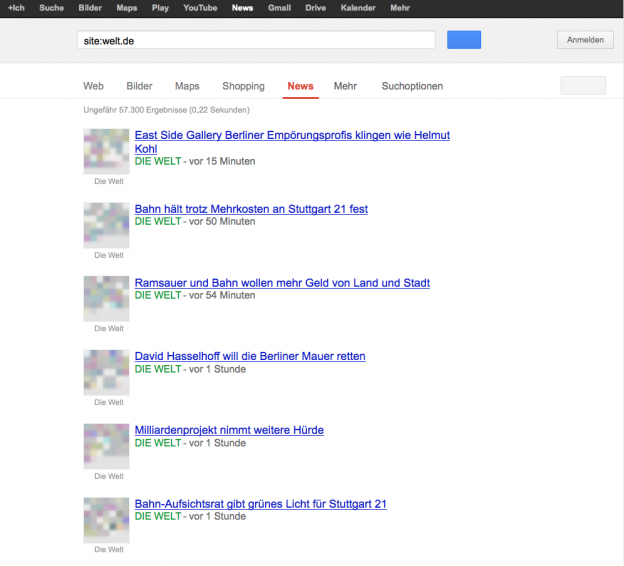
Schritt 1: Snippets raus
Ergebnis

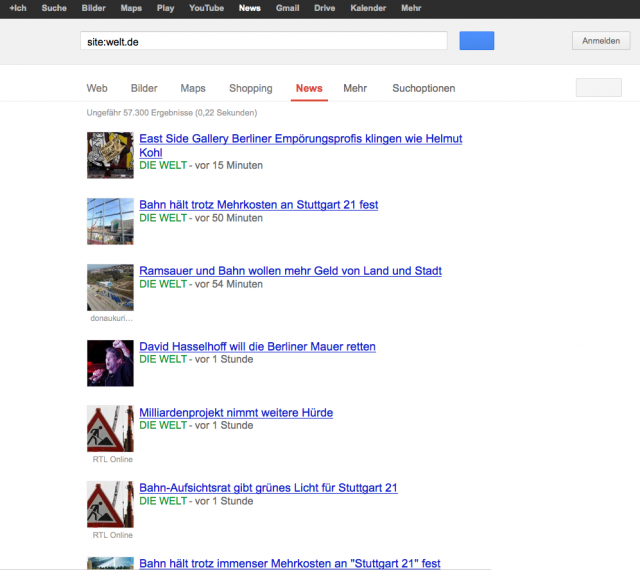
Schritt 2: Vorschaubilder für die Snippets
Anstelle der schlimmen Bild-Text Scheren rein. Warum Bilder vom Donaukurier und RTL Online zu den Welt Meldungen packen wenn man auch das Snippet “tanzen” kann.
Was liegt näher als die Google Charts API zu benutzen um den Snippets Text als QR Code darzustellen?
Nicht einfacher als das: Text in die Google Charts URL eingeben, z.B. so:
https://chart.googleapis.com/chart?cht=qr&chs=72×72&chl=Berlin/Stuttgart%20-%20Die%20Deutsche%20Bahn%20kann%20das%20umstrittene%20Projekt%20Stuttgart%2021%20trotz%20Mehrkosten%20in%20Milliardenh%C3%B6he%20weiterbauen.%20Daf%C3%BCr%20erhielt%20der%20bundeseigene%20…
und fertig ist der QR Code.
Dann diese Links an den richtigen Stellen im HTML einsetzen und das ganze sieht dann so aus:

Man sieht, die 72x 72 Pixel im Layout reichen dicke aus um den QR Code für den Snippet Text unterzubringen. Aber schön ist das wirklich nicht.
Ausserdem komplette Platzverschwendung. Wir reden über ein digitales Medium und die ganzen Späße bzgl. Fehlerkorrektur etc. kann man sich sparen.
Schritt 3: Simplify to the Maxx
Daher im nächsten Schritt mal eine minimale Lösung bauen.
Also schnell die Python und PIL Kenntnisse wieder rausgekramt, Snippet Texte in eine Liste gepackt und festgestellt das zumindest bei den ersten 6 Snippets 196 Zeichen deutlich Luft nach oben lässt
>>> [len(s) for s in snippets]
[165, 153, 149, 166, 149, 163]
Das ist praktisch, da 196 = 7 * 7 * 4 ist und damit bedeutet, dass man den Snippet problemlos in ein 7 x 7 Pixel grosses PNG (mit RGBA) packen lässt.
Also schnell ein paar Zeilen Python geschrieben:
>>> long_snippets = [s.ljust(196) for s in snippets]
>>> def to_png(string,filename):
… i = Image.fromstring(‘RGBA’,(7,7),string)
… i.save(‘{0}.png’.format(filename))
…
>>> [to_png(a,’thumb_{0}’.format(i)) for i,a in enumerate(long_snippets)]
und fertig sind die PNG dateien
Jetzt noch schnell in die Google News Seite reingehängt (und erstmal die Skalierung auf 72x72px dringelassen). Das hat den netten Effekt das das ganze ein bisschen wie Gerhard Richters “Farben” aussieht.
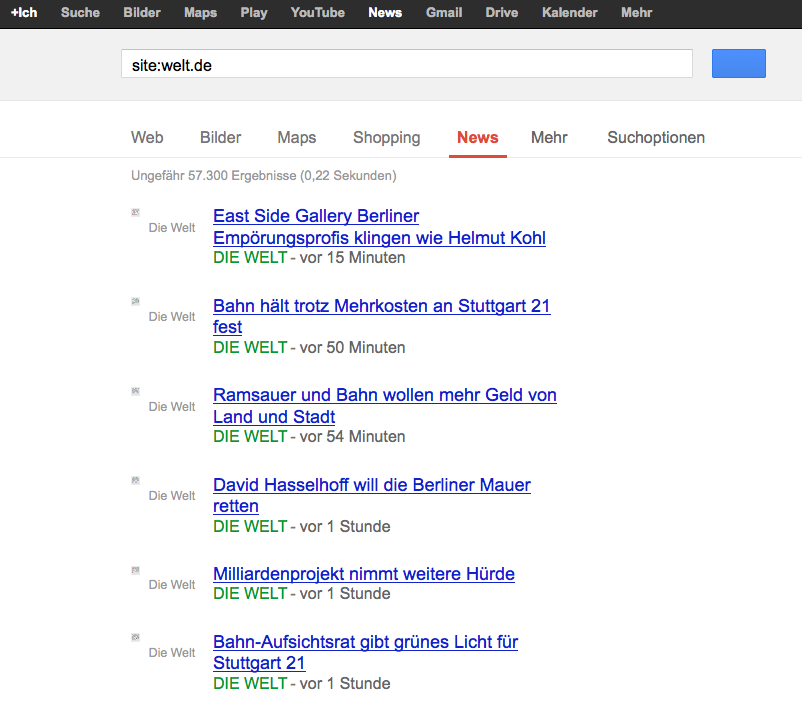
Heraus kommt das folgende:

Jetzt nochmal schnell nachgesehen ob ich auch keinen Mist gebaut habe:
>>> j=Image.open(‘./thumbs/thumb_0.png’)
>>> j.tostring()
‘Die Proteste gegen den Abriss von Berliner Mauerteilen sind eine Farce: Beim Streit \xc3\xbcber die East Side Gallery geht es um viel \xe2\x80\x93 nur nicht um eine lebenswerte … ‘
Und zum Abschluss: die PNGs unskaliert in die Google News Seite gehängt.

Der Fliegendreck links neben der Ergebnisliste ist es also, um den sich die ganze Aufregung dreht. Der den Qualitätsjournalismus und die Demokratie gefährdet. Und was sonst noch alles.
Jetzt ehrlich?